★ Pass on Your First TRY ★ 100% Money Back Guarantee ★ Realistic Practice Exam Questions
Free Instant Download NEW JavaScript-Developer-I Exam Dumps (PDF & VCE):
Available on:
https://www.certleader.com/JavaScript-Developer-I-dumps.html
Ucertify JavaScript-Developer-I Questions are updated and all JavaScript-Developer-I answers are verified by experts. Once you have completely prepared with our JavaScript-Developer-I exam prep kits you will be ready for the real JavaScript-Developer-I exam without a problem. We have Renew Salesforce JavaScript-Developer-I dumps study guide. PASSED JavaScript-Developer-I First attempt! Here What I Did.
Online JavaScript-Developer-I free questions and answers of New Version:
NEW QUESTION 1
Refer to following code: class Vehicle { constructor(plate) { This.plate =plate;
}
}
Class Truck extends Vehicle { constructor(plate, weight) {
//Missing code This.weight = weight;
}
displayWeight() {
console.log(‘Thetruck ${this.plate} has a weight of ${this.weight} lb.’);}} Let myTruck = new Truck(‘123AB’, 5000);
myTruck.displayWeight();
Which statement should be added to line 09 for the code to display ‘The truck 123AB has a weight of 5000lb.’?
- A. Super.plate =plate;
- B. super(plate);
- C. This.plate =plate;
- D. Vehicle.plate = plate;
Answer: B
NEW QUESTION 2
developer wants to use a module nameduniversalContainersLib and them call functions from it.
How should a developer import every function from the module and then call the fuctions foo and bar ?
- A. import * ad lib from ‘/path/universalContainersLib.js’; lib.foo();lib.bar();
- B. import (foo, bar) from ‘/path/universalContainersLib.js’; foo();bar();
- C. import all from ‘/path/universalContaineraLib.js’; universalContainersLib.foo(); universalContainersLib.bar();
- D. import * from ‘/path/universalContaineraLib.js’; universalContainersLib.foo(); universalContainersLib.bar();
Answer: A
NEW QUESTION 3
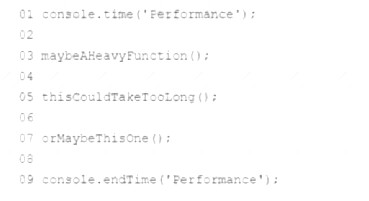
Universal Containers (UC) just launched a new landing page, but users complain that the website is slow. A developer found some functions any that might cause this problem. To verify this, the developer decides to execute everything and log the time each of these three suspicious functions consumes.
Which function can the developer use to obtain the time spent by every one of the three functions?
- A. consol
- B. timeLog ()
- C. console.timeStamp ()
- D. console.trace()
- E. console.getTime ()
Answer: A
NEW QUESTION 4
Which three statements are true about promises ? Choose 3 answers
- A. The executor of a new Promise runs automatically.
- B. A Promise has a .then() method.
- C. A fulfilled or rejected promise will not change states .
- D. A settled promise can become resolved.
- E. A pending promise canbecome fulfilled, settled, or rejected.
Answer: BCE
NEW QUESTION 5
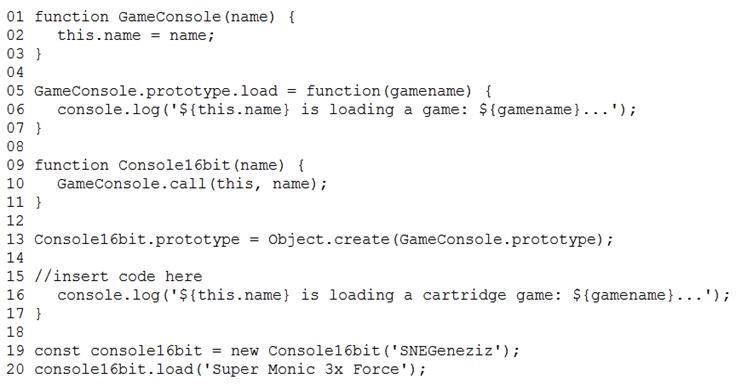
Given the code below:
What should a developer insert at line 15 to output the following message using the method ?
> SNEGeneziz is loading a cartridgegame: Super Monic 3x Force . . .
- A. Console16bit.prototype.load(gamename) = function() {
- B. Console16bit.prototype.load = function(gamename) {
- C. Console16bit = Object.create(GameConsole.prototype).load = function (gamename) {
- D. Console16bit.prototype.load(gamename) {
Answer: B
NEW QUESTION 6
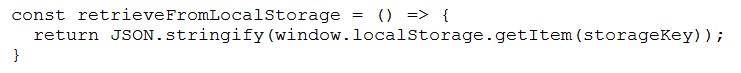
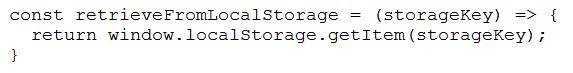
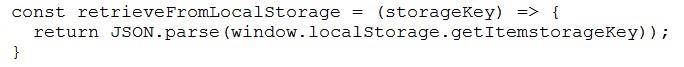
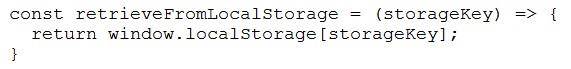
Which code statement correctly retrieves and returns an object from localStorage?
- A. const retrieveFromLocalStorage = () =>{return JSON.stringify(window.localStorage.getItem(storageKey));}

- B. const retrieveFromLocalStorage = (storageKey) =>{ return window.localStorage.getItem(storageKey);}

- C. const retrieveFromLocalStorage = (storageKey) =>{ returnJSON.parse(window.localStorage.getItem(storageKey));}

- D. const retrieveFromLocalStorage = (storageKey) =>{ return window.localStorage[storageKey];}

Answer: C
NEW QUESTION 7
Refer to the code below:
<html lang=”en”>
<table onclick=”console.log(Table log’);”>
<tr id=”row1”>
<td>Click me!</td>
</tr>
<table>
<script>
function printMessage(event) { console.log(‘Row log’);
}
Let elem = document.getElementById(‘row1’); elem.addEventListener(‘click’, printMessage, false);
</script>
</html>
Which code change should be made for the console to log only Rowlog when ‘Click me! ’ is clicked?
- A. Add.event.stopPropagation(); to window.onLoad event handler.
- B. Add event.stopPropagation(); to printMessage function.
- C. Add event.removeEventListener(); to window.onLoad event handler.
- D. Addevent.removeEventListener(); toprintMessage function.
Answer: B
NEW QUESTION 8
Refer to the HTML below:
<div id=”main”>
<ul>
<li>Leo</li>
<li>Tony</li>
<li>Tiger</li>
</ul>
</div>
Which JavaScript statementresults in changing “ Tony” to “Mr. T.”?
- A. document.querySelectorAll(‘$main $TONY’).innerHTML = ’ M
- B. ’;
- C. document.querySelector(‘$main li:second-child’).innerHTML = ’ M
- D. ’;
- E. document.querySelector(‘$main li.Tony’).innerHTML = ’ M
- F. ’;
- G. document.querySelector(‘$main li:nth-child(2)’),innerHTML = ’ M
- H. ’;
Answer: D
NEW QUESTION 9
A test has a dependency on database.query. During the test the dependency is replaced with an object called database with the method, query, that returns an array. The developer needs to verify how many times the method was called and the arguments used each time.
Which two test approaches describe the requirement? Choose 2 answers
- A. Integration
- B. Black box
- C. White box
- D. Mocking
Answer: CD
NEW QUESTION 10
Refer to the following code:
<html lang=”en”>
<body>
<div onclick = “console.log(‘Outer message’) ;”>
<button id =”myButton”>CLick me<button>
</div>
</body>
<script>
function displayMessage(ev) { ev.stopPropagation(); console.log(‘Inner message.’);
}
const elem =document.getElementById(‘myButton’); elem.addEventListener(‘click’ , displayMessage);
</script>
</html>
What will the console show when the button is clicked?
- A. Outer message
- B. Outer message Inner message
- C. Inner message Outer message
- D. Inner message
Answer: D
NEW QUESTION 11
Which two code snippets show working examples of a recursive function? Choose 2 answers
- A. Let countingDown = function(startNumber) { If ( startNumber >0) { console.log(startNumber) ;return countingDown(startNUmber);} else {return startNumber;}};
- B. Function factorial ( numVar ) { If (numVar < 0) return;If ( numVar === 0 ) return 1; return numVar -1;
- C. Const sumToTen = numVar => { If (numVar < 0)Return;return sumToTen(numVar + 1)};
- D. Const factorial =numVar => { If(numVar < 0) return;If ( numVar === 0 ) return 1;return numVar * factorial ( numVar - 1 );};
Answer: AD
NEW QUESTION 12
Refer to the code below:
After running this code, which result is displayed on the console?
- A. > true > false
- B. > 5 >undefined
- C. > 5 > -1
- D. >5 > 0
Answer: B
Explanation: 
NEW QUESTION 13
A developer wants to iterate through an array of objects and count the objects and count the objects whose property value, name, starts with the letter N.
Const arrObj = [{“name” : “Zach”} , {“name” : “Kate”},{“name” : “Alise”},{“name” : “Bob”},{“name” : “Natham”},{“name” : “nathaniel”}
Refer to the code snippet below: 01 arrObj.reduce(( acc, curr) => { 02 //missing line 02
2 //missing line 03
04 ).0);
Which missing lines 02 and 03 return the correct count?
Solution:
Explanation
Does this meet the goal?
- A. Yes
- B. Not Mastered
Answer: A
NEW QUESTION 14
A developer at Universal Containers creates a new landing page based on HTML, CSS, and JavaScript TO ensure that visitors have a good experience, a script named personaliseContext needs to be executed when the webpage is fully loaded (HTML content and all related files ), in order to do some custom initialization.
Which statement should beused to call personalizeWebsiteContent based on the above business requirement?
- A. document.addEventListener(‘’onDOMContextLoaded’, personalizeWebsiteContext);
- B. window.addEventListener(‘load’,personalizeWebsiteContext);
- C. window.addEventListener(‘onload’, personalizeWebsiteContext);
- D. Document.addEventListener(‘‘’DOMContextLoaded’ , personalizeWebsiteContext);
Answer: B
NEW QUESTION 15
Which option is true about the strict mode in imported modules?
- A. Add the statement use non-strict, before any other statements in the module to enable not-strict mode.
- B. You can only reference notStrict() functions from the imported module.
- C. Imported modules are in strict mode whether you declare them as such or not.
- D. Add the statement use strict =false; before any other statements in the module to enable not- strict mode.
Answer: B
NEW QUESTION 16
A developer wants to use a module named universalContainersLib and then call functions from it.
How should a developer import every function from the module and then call the functions foo and bar?
- A. import * from '/path/universalContainersLib.js'; universalContainersLi
- B. foo ()7 universalContainersLib.bar ();
- C. import {foo,bar} from '/path/universalCcontainersLib.js'; foo():bar()?
- D. import all from '/path/universalContainersLib.js'; universalContainersLib.foo(); universalContainersLib.bar ();
- E. import * as lib from '/path/universalContainersLib.js'; lib.foo();li
- F. bar ();
Answer: D
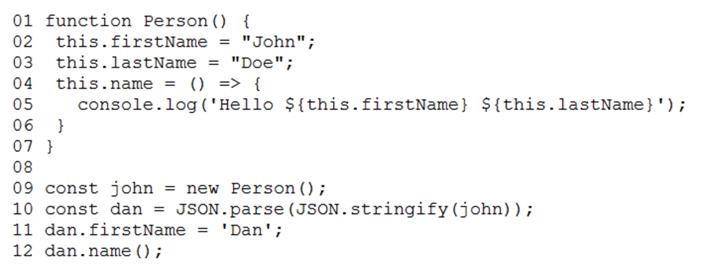
NEW QUESTION 17
At Universal Containers, every team has its own way of copyingJavaScript objects. The code
Snippet shows an implementation from one team: 
What is the Output of the code execution?
- A. Hello Dan Doe
- B. Hello John DOe
- C. TypeError: dan.name is not a function
- D. TypeError: Assignment to constant variable.
Answer: C
NEW QUESTION 18
......
https://www.2passeasy.com/dumps/JavaScript-Developer-I/ (157 New Questions)