★ Pass on Your First TRY ★ 100% Money Back Guarantee ★ Realistic Practice Exam Questions
Free Instant Download NEW JavaScript-Developer-I Exam Dumps (PDF & VCE):
Available on:
https://www.certleader.com/JavaScript-Developer-I-dumps.html
Act now and download your Salesforce JavaScript-Developer-I test today! Do not waste time for the worthless Salesforce JavaScript-Developer-I tutorials. Download Up to the minute Salesforce Salesforce Certified JavaScript Developer I exam with real questions and answers and begin to learn Salesforce JavaScript-Developer-I with a classic professional.
Online JavaScript-Developer-I free questions and answers of New Version:
NEW QUESTION 1
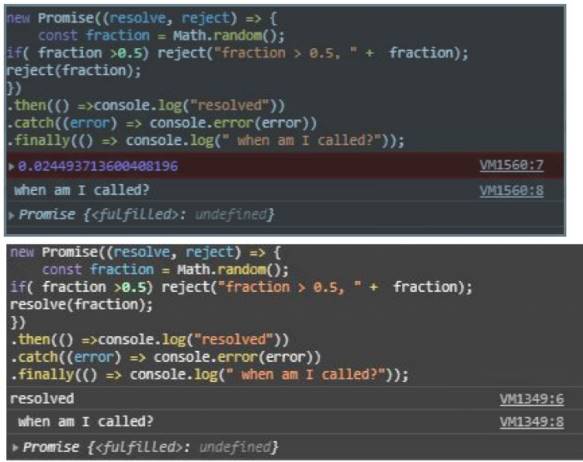
Refer to the code below:
new Promise((resolve, reject) => { const fraction = Math.random();
if( fraction >0.5) reject("fraction > 0.5, " + fraction); resolve(fraction);
})
.then(() =>console.log("resolved"))
.catch((error) => console.error(error))
.finally(() => console.log(" when am I called?"));
When does Promise.finally on line 08 get called?
- A. When rejected
- B. When resolved and settled
- C. WHen resolved
- D. When resolved or rejected
Answer: D
NEW QUESTION 2
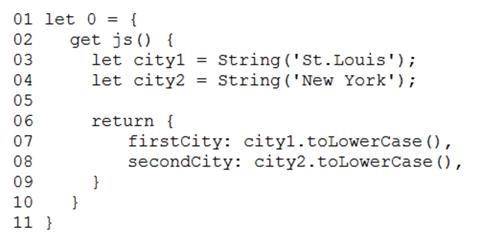
Refer to the code below:
What value can a developer expect when referencing o.js.secondCity?
- A. Undefined
- B. ‘ new york ’
- C. ‘ New York ’
- D. An error
Answer: B
NEW QUESTION 3
A developer is asked to fix some bugs reported by users. Todo that, the developer adds a breakpoint for debugging.
Function Car (maxSpeed, color){ This.maxspeed =masSpeed; This.color = color;
Let carSpeed = document.getElementById(‘ CarSpeed’); Debugger;
Let fourWheels =new Car (carSpeed.value, ‘red’);
When the code execution stops at the breakpoint on line 06, which two types of information are available in the browser console ?
Choose 2 answers:
- A. The values of the carSpeed and fourWheels variables
- B. A variable displaying the number of instances created for theCar Object.
- C. The style, event listeners and other attributes applied to the carSpeed DOM element
- D. The information stored in the window.localStorage property
Answer: CD
NEW QUESTION 4
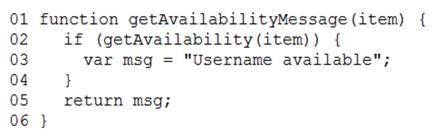
Refer to the code snippet:
A developer writes this code to return a message to userattempting to register a new username. If the username is available, variable.
What is the return value of msg hen getAvailabilityMessage (“newUserName” ) is executed and getAvailability(“newUserName”) returns false?
- A. “Username available”
- B. “newUserName”
- C. “Msg is not defined”
- D. undefined
Answer: D
NEW QUESTION 5
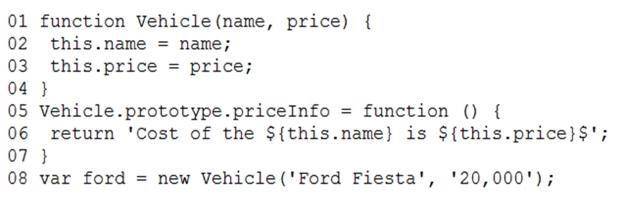
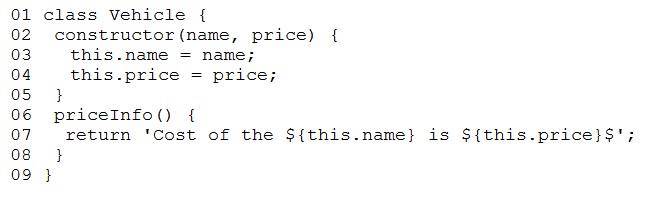
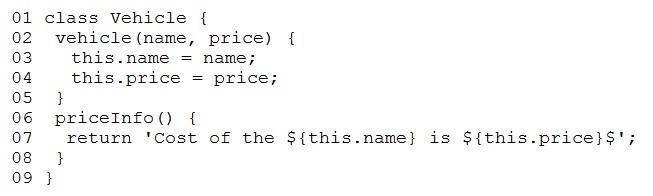
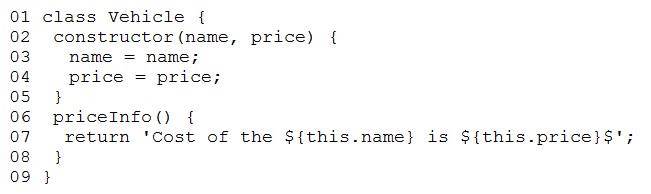
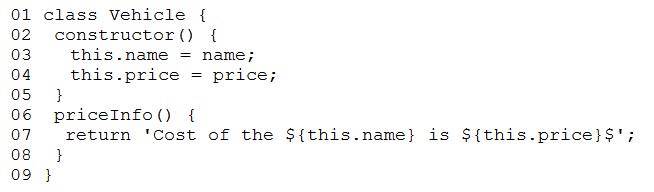
Refer to the code:
Given the requirement to refactor the code above to JavaScript class format, which class definition is correct?
A)
B)
C)
D)
- A.
Answer: B
NEW QUESTION 6
A developer creates a simple webpage with an input field. When a user enters text in the input field and clicks the button, the actual value of the field must be displayed in the console.
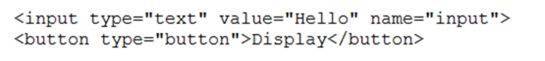
Here is the HTML file content:
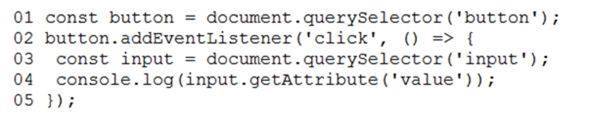
The developer wrote the javascript code below: 
When the user clicks the button, the output is always “Hello”. What needs to be done to make this code work as expected?
- A. Replace line 04 with console.log(input .value);
- B. Replace line 03 with const input = document.getElementByName(‘input’);
- C. Replace line 02 with button.addCallback(“click”, function() {
- D. Replace line 02 withbutton.addEventListener(“onclick”, function() {
Answer: A
NEW QUESTION 7
A developer wants to create an object from a function in the browser using the code below:
Function Monster() { this.name =‘hello’ }; Const z = Monster();
What happens due to lack of the new keyword on line 02?
- A. The z variable is assigned the correct object.
- B. The z variable is assigned the correct object but this.name remains undefined.
- C. Window.name is assigned to ‘hello’ and the variable z remains undefined.
- D. Window.m is assigned the correct object.
Answer: C
NEW QUESTION 8
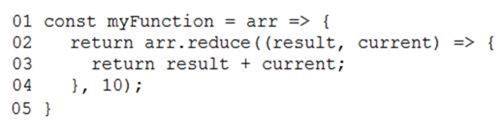
Refer to the code below:
What is the output of this function when called with an empty array?
- A. Returns 0
- B. Throws an error
- C. Returns 10
- D. Returns NaN
Answer: C
NEW QUESTION 9
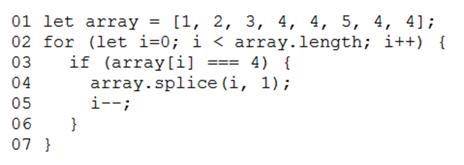
Refer to the code snippet below:
Let array = [1, 2, 3, 4,4, 5, 4, 4];
For (let i =0; i < array.length; i++){ if (array[i] === 4) {
array.splice(i, 1);
}
}
What is the value of the array after the code executes?
- A. [1, 2, 3, 4, 5, 4, 4]
- B. [1, 2, 3, 4, 4, 5, 4]
- C. [1, 2, 3, 4, 5, 4]
- D. [1, 2, 3, 5]
Answer: C
NEW QUESTION 10
A developer wrote the following code: 01 let X = object.value;
02
3 try {
4 handleObjectValue(X); 05 } catch (error) {
6 handleError(error);
7 }
The developer has a getNextValue function to execute after handleObjectValue(), but does not want to execute getNextValue() if an error occurs.
How can the developer change the code to ensure thisbehavior?
- A. 03 try{4 handleObjectValue(x);5 } catch(error){6 handleError(error); 07 } then {8 getNextValue();9 }
- B. 03 try{4 handleObjectValue(x);5 } catch(error){6 handleError(error); 07 } finally {08 getNextValue();10 }
- C. 03 try{04handleObjectValue(x); 05 } catch(error){6 handleError(error);7 }8 getNextValue();
- D. 03 try {04 handleObjectValue(x)05 ……………………
Answer: D
NEW QUESTION 11
Refer to the code below: Let str = ‘javascript’; Str[0] = ‘J’;
Str[4] = ’S’;
After changing the string index values, the value of str is ‘javascript’. What is the reason for this value:
- A. Non-primitive values are mutable.
- B. Non-primitive values are immutable.
- C. Primitive values are mutable.
- D. Primitive values are immutable.
Answer: D
NEW QUESTION 12
A developer is setting up a new Node.js server with a client library that is built using events and callbacks. The library:
* Will establish aweb socket connection and handle receipt of messages to the server
* Will be imported with require, and made available with a variable called we.
The developer also wants to add error logging if a connection fails.
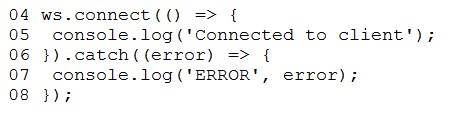
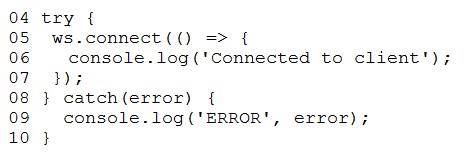
Given this info, which code segment shows the correct way to set up a client with two events that listen at execution time?
- A.

- B.

- C.

- D.

Answer: C
NEW QUESTION 13
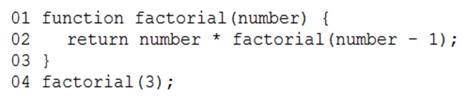
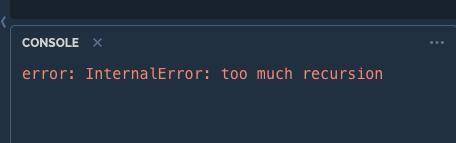
A developer writers the code below to calculate the factorial of a given number.
What isthe result of executing line 04?
- A. 6
- B. -Infinity
- C. RuntimeError
Answer: D
Explanation: 
NEW QUESTION 14
A developer has a formatName function that takes two arguments, firstName and lastName and returns a string. They want to schedule the
function to run once after five seconds.
What is the correct syntax to schedule this function?
- A. setTimeout (formatName(), 5000, "John", "BDoe");
- B. setTimeout (formatName('John', ‘'Doe'), 5000);
- C. setTimout(() => { formatName("John', 'Doe') }, 5000);
- D. setTimeout ('formatName', 5000, 'John", "Doe');
Answer: D
NEW QUESTION 15
Refer to the code below:
Let foodMenu1 =[‘pizza’, ‘burger’, ‘French fries’]; Let finalMenu = foodMenu1; finalMenu.push(‘Garlic bread’);
What is the value of foodMenu1 after the code executes?
- A. [ ‘pizza’,’Burger’, ‘French fires’, ‘Garlic bread’]
- B. [ ‘pizza’,’Burger’, ‘French fires’]
- C. [ ‘Garlic bread’ , ‘pizza’,’Burger’, ‘French fires’ ]
- D. [ ‘Garlic bread’]
Answer: B
NEW QUESTION 16
Refer to following code block:
Let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11,];
Let output =0;
For (let num of array){ if (output >0){
Break;
}
if(num % 2 == 0){
Continue;
}
Output +=num;
What is the value of output after the code executes?
- A. 16
- B. 36
- C. 11
- D. 25
Answer: A
NEW QUESTION 17
Given the code below: Function myFunction(){ A =5;
Var b =1;
}
myFunction(); console.log(a); console.log(b);
What is the expected output?
- A. Both lines 08 and 09 are executed, and the variables are outputted.
- B. Line 08outputs the variable, but line 09 throws an error.
- C. Line 08 thrones an error, therefore line 09 is never executed.
- D. Both lines 08 and 09 are executed, but values outputted are undefined.
Answer: B
NEW QUESTION 18
......
https://www.downloadfreepdf.net/JavaScript-Developer-I-pdf-download.html (New 157 Q&As Version)